写博客没有图片真是没得灵魂,图片挂掉那几天,我自己都不想去翻看自己的博客笔记。经过在网上的一番搜索,终于解决了。因为我用的是本地图片,所以本文只针对本地图片发布以后不显示的问题,七牛云什么的没试过,暂时不作教程。
一、下载插件
进入你博客的根目录,单机右键,选中
git bash here打开git bash键入命令
npm install hexo-asset-image --save,回车执行命令1
npm install hexo-asset-image --save
不过git bash里面不支持
Ctrl+C/V复制粘贴,只能通过鼠标右键选择copy/paste
二、修改插件
阅读作者写的README.md,发现作者写这个插件的时候是2018年,我们现在是2022年,自然会有一些不适配的现象。然后上网查找解决办法。
进入博客的根目录
node_modules–>hexo-asset-image–>index.js右键选择打开方式,用VS Code 或者 记事本打开
index.js在第 58 行,可以找到这么一行代码:
1
$(this).attr('src', config.root + link + src);
修改为
1
$(this).attr('src', src);
保存文件
Ctrl+S
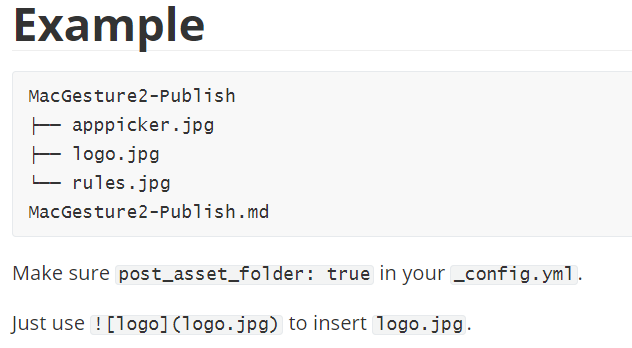
用法示例

也就是
例如说,引用放在该博客同名的文件夹下的1.jpg,那么就写,引用完以后,还可以修改为HTML格式,或者直接用HTML语法写也是可以的,这里不做详述。
注意
- 要先把
_config.yml中的post_asset_folder: false改成post_asset_folder: true(默认是false,如果你没有修改过,那请去修改)
最后,hexo clean hexo g hexo s 三部曲,然后进入浏览器打开localhost:4000 就可以看到你想要的图片.